A href link css 827262-A href link css
CSS Hyperlinks Style How To Change Hyperlink Color « Previous;Use the element to define a link;Definition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!

33 Css Link Hover Effects
A href link css
A href link css-A placeholder link resembles a traditional hyperlink, but does not lead anywhere Here is basic JavaScript code to set and remove the href attribute link href = '';Use the mailto scheme inside the href attribute to create a link that opens the user's email program



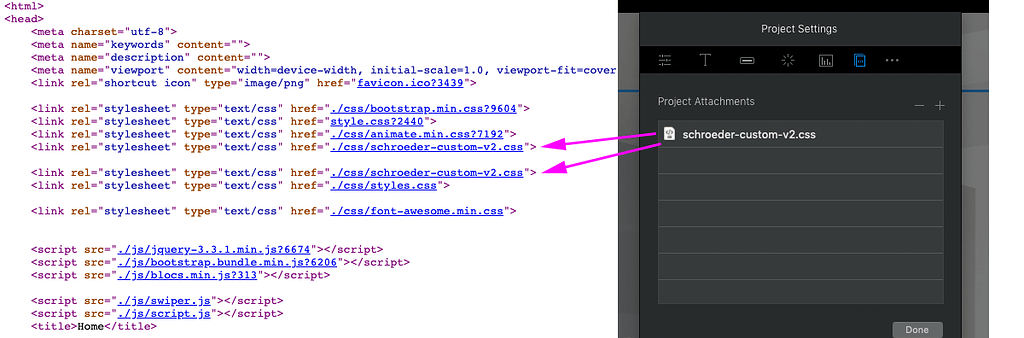
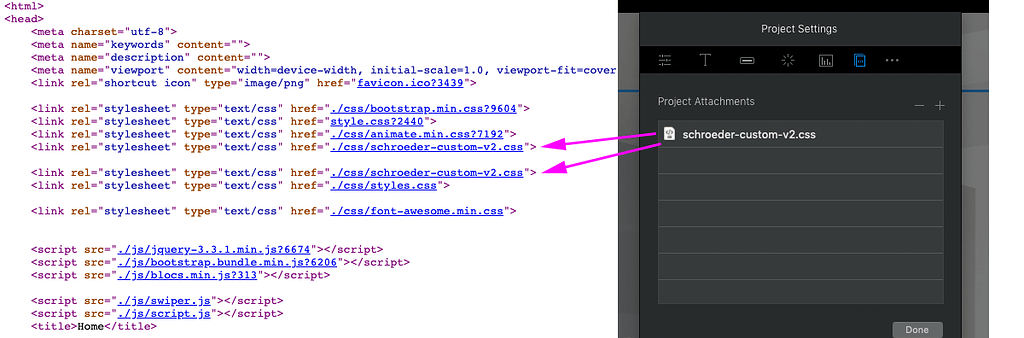
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum
Using external stylesheets you can take control of all the hyperlinks of your site With external stylesheets, many attractive hyperlink effects can be created to develop the look of your website With the external method, you'll link your web pages to an external css file that can be created by any text editor in your device This is a more efficient method, especially when you need to style a large websiteCSS Styling HTML LinksThe link CSS pseudoclass represents an element that has not yet been visited It matches every unvisited , , or element that has an href attribute
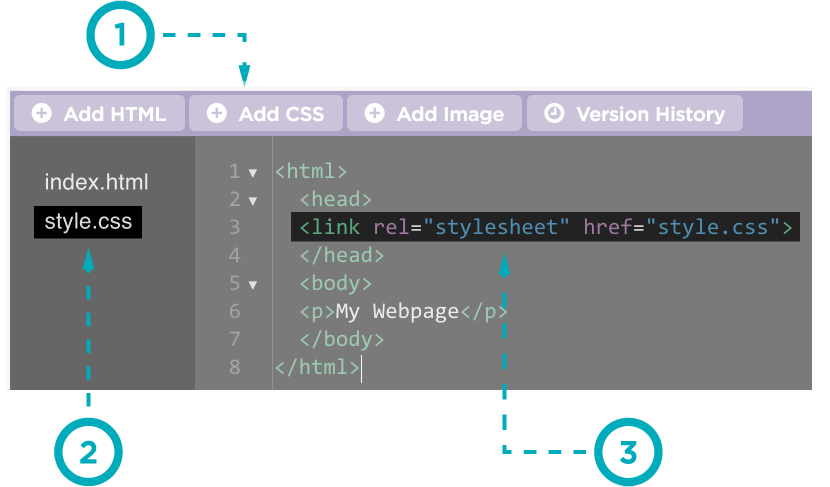
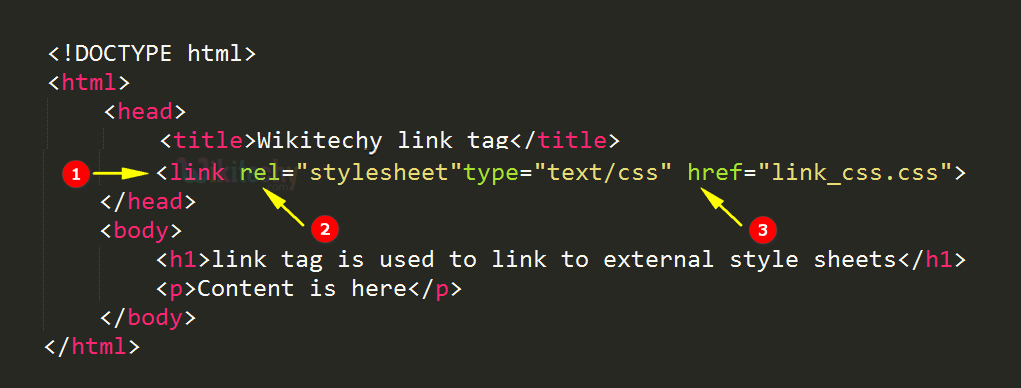
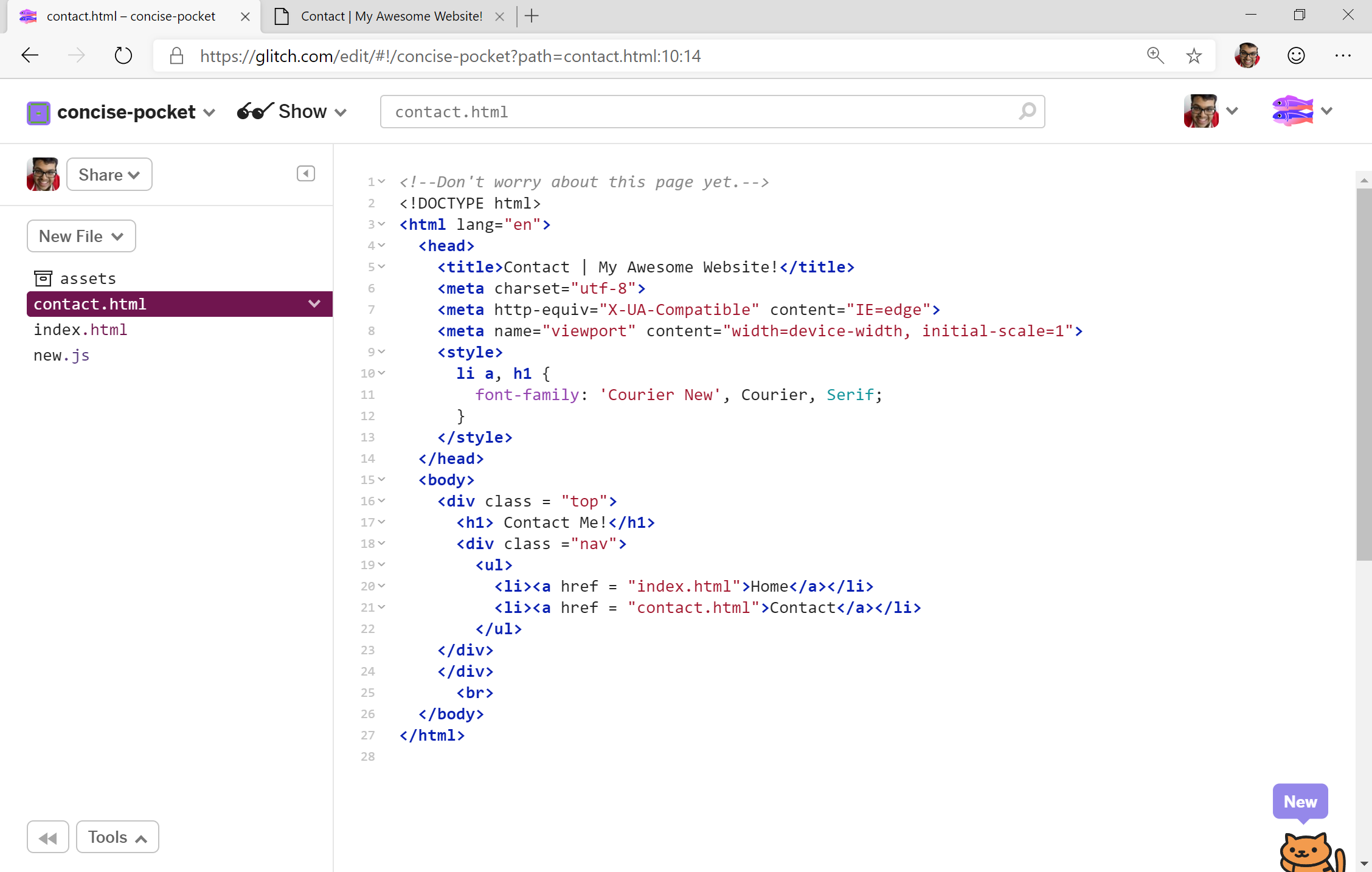
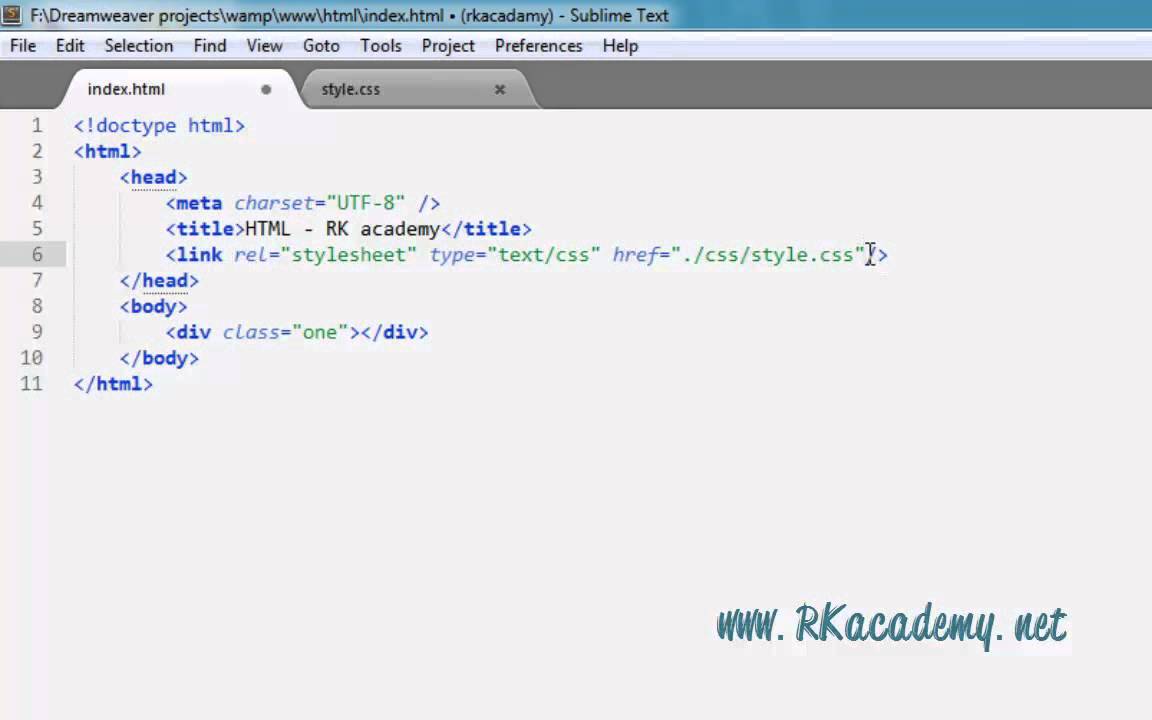
Href — specifies the location of the CSS file you want to link to the HTML If the CSS file is in the same directory as the HTML file, you only need to enter the file name Otherwise, you need to include the folder name in which you store the CSS file (example CSS/stylesheetcss) media — specifies the type of media the CSS rules are optimized forCSS Links In this tutorial you will learn how to style different states of a link using CSS Styling Links with CSS Links or hyperlinks are an essential part of a website It allows visitors to navigate through the site Therefore styling the links properly is an important aspect of building a userfriendly websiteThe attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tag Sometimes in your workflow, you don't want a live link or you won't know the link destination yet In this case, it's useful to set the href attribute to "#" to create a dead link The href attribute can be used to link to local files
Disabled links A link without an href attribute is the only practical way to disable a link Why disable a link?Like other HTML elements, CSS can add background colors and padding to links that allow us to create the appearance of a button Here's our link using those techniques a { backgroundcolor red;Href=tel creates the call link This tells the browser how to use the number It changes the telephone number font to brown, the email font orange, and adds a small margin to the right of each link The CSS works wherever the code is including within widgets, posts, etc



How To Steal A Websites Background Image Css Tricks



33 Link Style Css Best Practices For Modern Web Browsers Uicookies
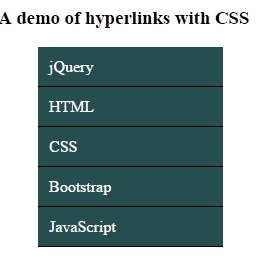
Style the link as a button¶ Add a link styled as a button with CSS properties A href attribute is the required attribute of the tag It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link Example of styling a link as a button with CSS¶Note that the ahover must be placed after the alink and avisited rules, since otherwise the cascading rules will hide the effect of the ahover rule Similarly, because aactive is placed after ahover, the active color (red) will apply when the user both activates and hovers over the 'anchor' element Hyperlinks with no underlineTo use image as a link in HTML, use the tag as well as the tag with the href attribute The tag is for using an image in a web page and the



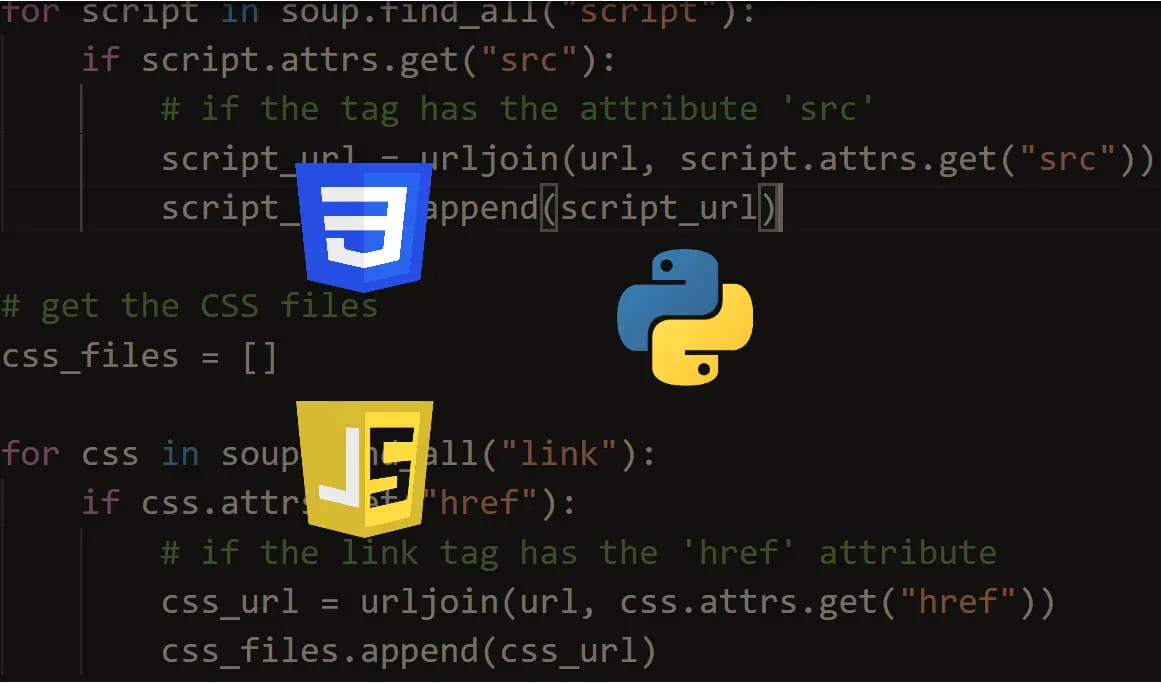
How To Extract Script And Css Files From Web Pages In Python Python Code



Simple Ways To Install Bootstrap 10 Steps With Pictures
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itYour problem is probably that a elements are display inline by nature You can't set the width and height of inline elements You would have to set display block on the a, but that will bring other problems because the links start behaving like block elementsThe most common cure to that is giving them float left so they line up side by side anywayLink (link) This is probably the least used, but it's for styling elements that have an href, rather than placeholder links Visited ( visited ) The appearance of a link that the user has clicked on the page before when the mouse cursor is not on top of it



Html Link Explained With Attributes Href Target Rel And Css Styling



How To Link Css To Html Youtube
Commonly, browsers make different decisions on determining what to do with the clicked link Styling telephone links¶ You can use a little CSS to style your telephone link Let's see an example where we add color to our link with the CSS color property Example of adding color to the telephone link¶Note that the ahover must be placed after the alink and avisited rules, since otherwise the cascading rules will hide the effect of the ahover rule Similarly, because aactive is placed after ahover, the active color (red) will apply when the user both activates and hovers over the 'anchor' element Hyperlinks with no underlineTo use image as a link in HTML, use the tag as well as the tag with the href attribute The tag is for using an image in a web page and the


Q Tbn And9gcsgkdetbof6nctorvcyz xklc5prr G Kqzburqmprqwvuniu Usqp Cau



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
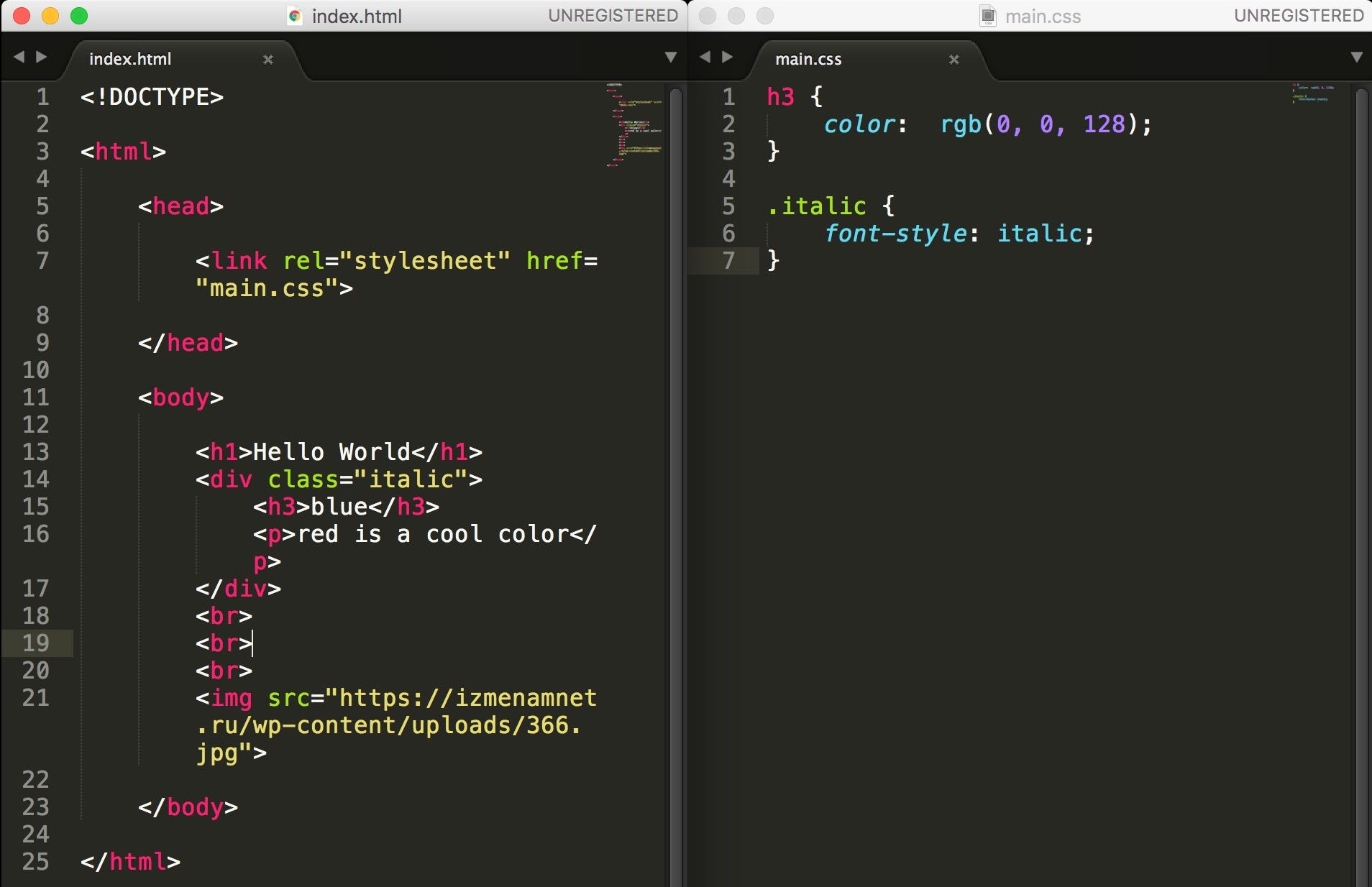
In the style block, we didn't put any attribute If no attribute, then 'text/css' is assumed 3 For our first CSS rule, we set display inlineblock;Animating Links May 05, 19 The humble text link, or anchor, is a mainstay of the World Wide Web For a long time links were always blue and underlined, until CSS came along and gave us the tools to change the colour and style and even animate our link hover effectsDisplay NonUnderlined Links Using CSS Via a Class If you want the style to apply to particular links, simply define a specific class for links that you wish not to be underlined You may do so using the following code anounderline link ( Textdecoration none;



Href Vs Src In Html Dev Community



Change Link Color Of A When Hover Over Tr Stack Overflow
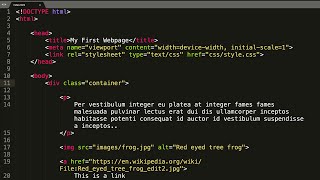
Perhaps it's a link that only becomes active after logging in or signing up anot(href) { /* style a "disabled" link */ } When a link has no href, it has no role, no focusability, and no keyboard events This is intentionalDescription URL The URL of the linked resource/document Possible values An absolute URL points to another web site (like href="http//wwwexamplecom/themecss") A relative URL points to a file within a web site (like href="/themes/themecss") HTML tagTL;DR — CSS external stylesheet means that you upload all styling properties and values to a separate css file Then, you link the document to your website Learn how to link CSS to HTML to boost website performance and to update CSS rules easily



How To Link Add External Css To Html With Tutorial With Examples Poftut



How To Develop A Basic Webpage Using Html And Css Henry Egloff
Href=tel creates the call link This tells the browser how to use the number It changes the telephone number font to brown, the email font orange, and adds a small margin to the right of each link The CSS works wherever the code is including within widgets, posts, etcctive a link the moment it is clickedThe first thing to understand is the concept of link states — different states that links can exist in, which can be styled using different pseudoclasses Link A link which has a destination (ie not just a named anchor), styled using the link pseudo class;



33 Css Link Hover Effects



Starting With Html Css
Wrap Long Links with CSS assuming required use of the A href attribute and the link is not a nofollow link Bogdan Consider my case on mobile devices, from where I get 80% of my traffic, I want the client to see the entire link and judge if it's safe or notThis chapter teaches you how to set different properties of a hyper link using CSS You can set following properties of a hyper link − We will revisit the same properties when we will discuss PseudoClasses of CSS The link signifies unvisited hyperlinks The visited signifies visited hyperlinksCSS stands for Cascading Style Sheets it only affects how things look Although normally an ;



Code Org Tool Documentation


Q Tbn And9gcrtmpwkcrotiy9 Co45vqky9jaotd Ohl41hrtzh6bvd437wg4q Usqp Cau
Most of this you have seen though other CSS3 tutorials The only exception is the use of padding and margin Padding defines the space between the edge of an element and the stuff inside it Margin defines the space around an element These two attributes take four values which correspond to (in this order) top, right, bottom, left A detailed analysis of padding and margin deserves aDisabled links A link without an href attribute is the only practical way to disable a link Why disable a link?These selectors/pseudoclasses represent the 'anchor' element (specified using the HTML tag) and its various states Examples



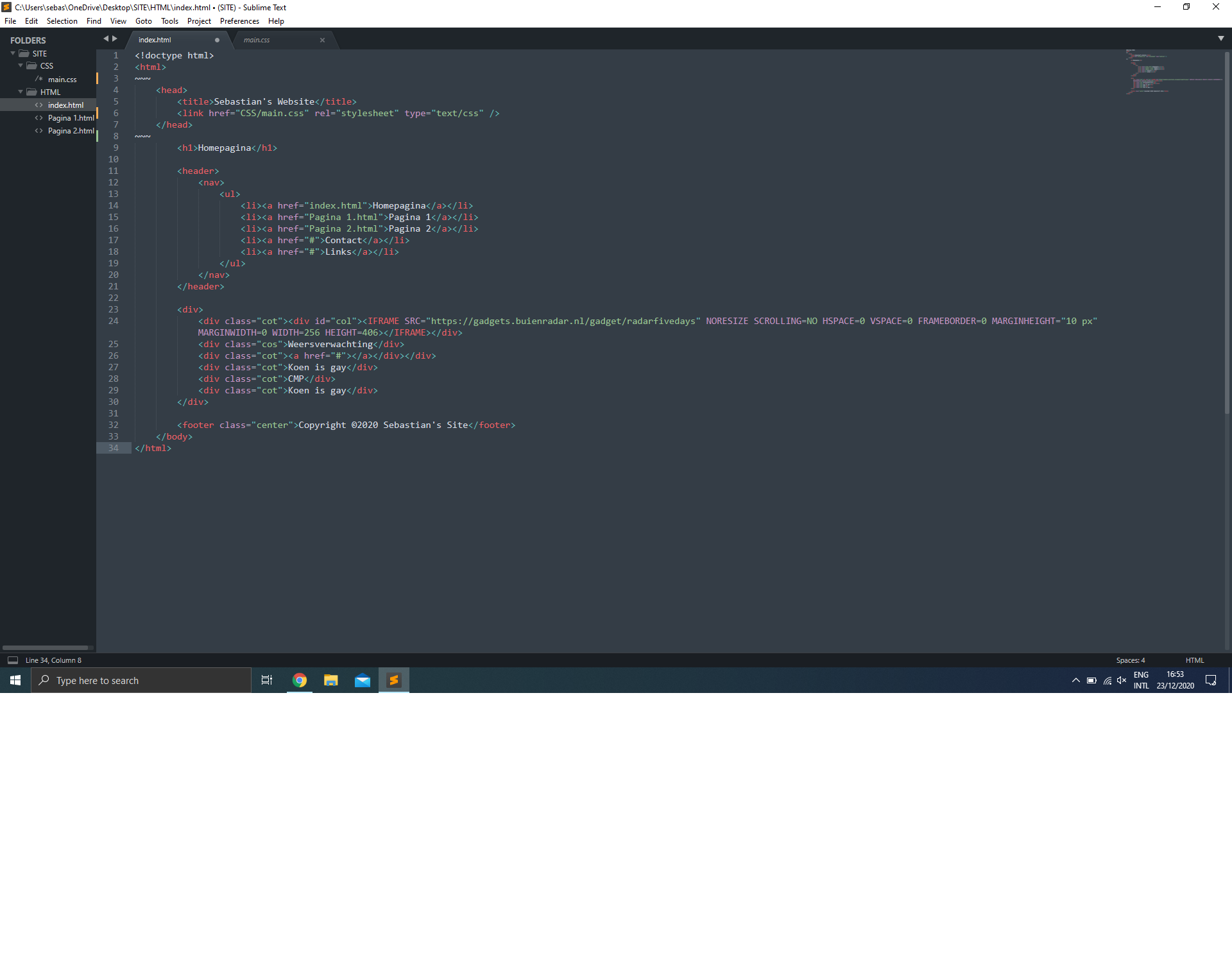
Can T Link Css File To My Html File Technical Support Sublime Forum


Linking Css File To Html Issue Adobe Brackets Github
} Alternative PhoneRelated Links Believe or not, tel is not the only way to initiate a phone call with a link Here are a few other custom phonebased protocol handlers at our disposalFor every link which's "href" parameter starts with "http", set the background to a key image (without repetition, positioned in the topright corner)CSS Link Color Links that have the same color as the rest of the text are more difficult to notice You should always change the CSS link color to make it stand out To change link color, CSS value should be assigned to the color styling property There are several ways to describe colors



33 Css Link Hover Effects



How To Remove Underline For Anchors Using Css Geeksforgeeks
You can use CSS to change the appearance and behavior of hyperlinks To do this, you can use the following selectors/pseudoclasses a;The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tagTeams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more



How Do I Link A Css File In A Different Folder Digital Composition Diy



The Definitive Guide To Styling Links With Css Smashing Magazine
Like any other element, links can be styled with CSS properties With CSS, you can change their color, background, and fontsize You can even remove the underline that appears below links How you write that CSS depends on what state the links are in These states, also known as pseudo classes, are CSS classes based on user activity Below thePerhaps it's a link that only becomes active after logging in or signing up anot(href) { /* style a "disabled" link */ } When a link has no href, it has no role, no focusability, and no keyboard events This is intentionalNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many more



How To Link Css To Html Document Youtube



Simple Bootstrap Template Not Showing As It Should Html Css The Freecodecamp Forum
Use the target attribute to define where to open the linked document;Like any other element, links can be styled with CSS properties With CSS, you can change their color, background, and fontsize You can even remove the underline that appears below links How you write that CSS depends on what state the links are in These states, also known as pseudo classes, are CSS classes based on user activity Below theIn the style block, we didn't put any attribute If no attribute, then 'text/css' is assumed 3 For our first CSS rule, we set display inlineblock;



Flag Links Design Using Html And Css Css Codelab



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
) anounderlinelinkis the only way to create a link, you can make a clickable with JavaScript I'd use jQueryAhover a link when the user mouses over it;



Html Tutorial Link Link In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy



Html Css A Href Exceeds Linking Image How To Avoid Stack Overflow
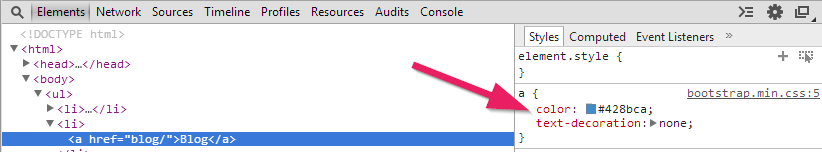
The property color has been used in the CSS file to add and change the color of the link It should be used to differ the link from the rest of the text and help the user to navigate to a page It should be used to differ the link from the rest of the text and help the user to navigate to a pageThis chapter teaches you how to set different properties of a hyper link using CSS You can set following properties of a hyper link − We will revisit the same properties when we will discuss PseudoClasses of CSS The link signifies unvisited hyperlinks The visited signifies visited hyperlinksAn link element by default has "inline" as display property "inline" typically flows with the document and doesn't have good "shape"



Html Wont Link To Css File In Visual Studio Code Stack Overflow



Solved I M Working On A Css Project And I M Struggling I Chegg Com
Styling this via CSS is also pretty straightforward a { } alink, avisited { }Adding this code to a CSS file instead of in the HTML head section makes all web pages that use the CSS file to set links with no underline Make an individual link not have an underline If you want only one link not to be underlined on your web page, you can create a link similar to the code belowLink href = 'https//unfetteredthoughtsnet';



A Complete Guide To Links And Buttons Css Tricks



Dasmoto S Css Won T Link To Html Css Codecademy Forums
The link pseudoclass will target all elements that have an href attribute, even if the href has an empty value So in that sense it is like the attribute selector href This means the following three HTML elements are all able to be styled via the link pseudoclassIn addition, links can be styled differently depending on what state they are in The four links states are alink a normal, unvisited link;This chapter teaches you how to set different properties of a hyper link using CSS You can set following properties of a hyper link − We will revisit the same properties when we will discuss PseudoClasses of CSS The link signifies unvisited hyperlinks The visited signifies visited hyperlinks



Html Css Foundation Stylesheet Wont Link Stack Overflow



Cascading Style Sheets Css
Use the element (inside ) to use an image as a link;Avisited a link the user has visited;Use the href attribute to define the link address;



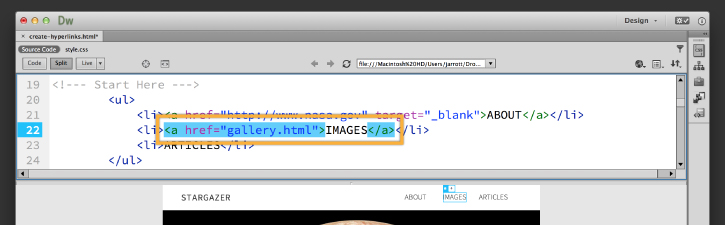
Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials



Make A View Source Button Css Tricks
Link (link) This is probably the least used, but it's for styling elements that have an href, rather than placeholder links Visited ( visited ) The appearance of a link that the user has clicked on the page before when the mouse cursor is not on top of itAhref^="tel"before { content "\260e";How to Add an Anchor Link to Jump to a Specific Part of a Page An anchor link is a link, which allows the users to flow through a website page It helps to scroll and skimread easily A named anchor can be used to link to a different part of the same page (like quickly navigating) or to a specific section of another page Creating an anchor



Part 7 Bootstrap Framework Html Css Tutorial Code Makery Ch



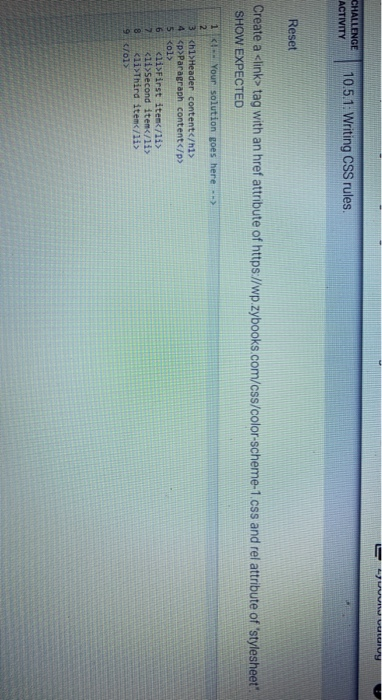
Solved Jd0oru Cutuiog Challenge 10 5 1 Writing Css Rules Chegg Com
An link element by default has "inline" as display property "inline" typically flows with the document and doesn't have good "shape"To use image as a link in HTML, use the tag as well as the tag with the href attribute The tag is for using an image in a web page and theVisited A link when it has already been visited (exists in the browser's history), styled using the visited pseudo class



How To Disable Links Css Tricks



Phpstorm Link Rel Stylesheet Href Unexpected Token Stack Overflow



How To Link Css To Html Tips Tricks And Examples



26 Not Seeing Link Text Css Codecademy Forums



How To Add Link From Css Code Example



Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum



Trigger Click Open Use Existing Or Custom Selectors To Set A Trigger Popup Maker Documentation



Cascading Style Sheets Css



Css Link Css Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Html Css In Pictures Create Links



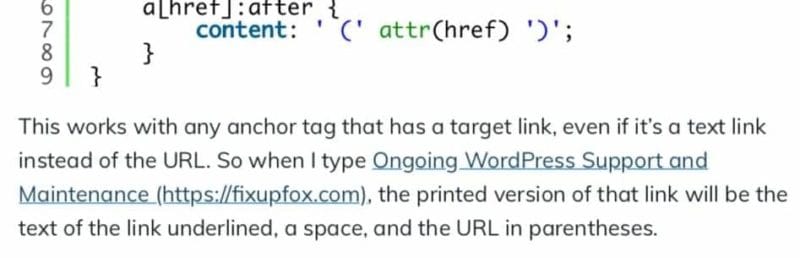
How To Display Links In Print Mode With Css David Wolfpaw



A Complete Guide To Links And Buttons Css Tricks



Link In Css Hindi Youtube



Jsp Eclipse Project Linking Css Style Page It Qna



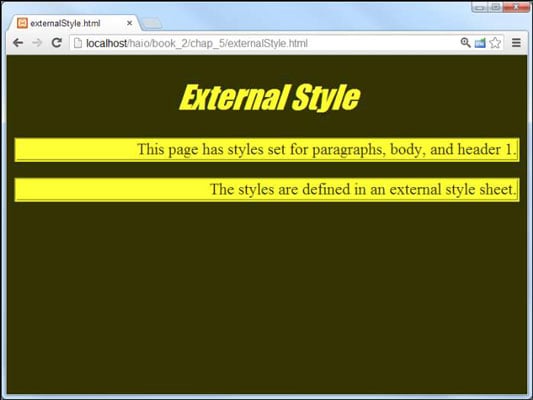
How To Use An External Style Sheet For Html5 And Css3 Programming Dummies



Laravel Public Css Stylesheet Stack Overflow



Nested Links Css Tricks



The Best Html Examples And Html5 Examples



How Do I Link The Css File And A Google Font Html Css The Freecodecamp Forum



Disable Css Link When In Mobile View Code Example



How To Link A Style Sheet Css File To Your Html File



Css Tutorial 10 Removing The Underlines From Links Mp4 Youtube



Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs



Cant Link Css Stylesheet To Index Html Stack Overflow



How To Change Link Colors In Html



Css Issue With Link Padding Inside Container Stack Overflow



Link Js To Html Link Css And Js Files With An Html File Dev Community



How To Activate The Rtl Compatibility Okler Themes



Css Getting Started With Css Ilovecoding



Html Css The Fun Parts Make A Personal Web Page By Kelly Lougheed Medium



Turn An Image Into A Link Html Css The Freecodecamp Forum



How To Connect Html And Css Files Gallery



How To Style Your Website With Css By Kathryn Hodge Codeburst


External Link Icon With Hover With Base64 Data Uri And Css



33 Css Link Hover Effects



How To Get Href Text Using Css Selectors Stack Overflow



Html Css In Pictures Create Links



Remove Link In Text Css Code Example



Css Not Working In Html Help Please Html Css The Freecodecamp Forum


Chapter 5 Styles And Css Web Design Primer



Link Js To Html Link Css And Js Files With An Html File Dev Community


Paint That Page With Css Digital Humanities 101



Solved Reply For The Review Sorry There Is No Css File L Chegg Com



Cant Link Css File Within Html Html Codecademy Forums



How To Link My Css Js And Image File Link In Django Stack Overflow



How To Set Cursor Style To Pointer For Links Without Href Geeksforgeeks



How To Add Css To Html Link Embed Import Inline Styles



How To Link Html To Css In Visual Studio Code Youtube



Turning Html Lists Into Navigation Bars



Can Not Link Css In Create React App Issue 243 Michalsnik Aos Github



Link Js To Html Link Css And Js Files With An Html File Dev Community



Starting With Html Css



Morseuv Kod Tv Poskytnout Href Style Css Richmondfuture Org



Html And Css Tutorial The Basics



Css Link Rel Stylesheet Code Example



I Need My Html And Css Adjusted To Include Linkes Chegg Com


How To Link Css To Html Css Tutorial Notesformsc


External Link Css Learnit Anytime


Q Tbn And9gcrwvhfazyudhxfcjjeae5 X Kwpvccwpc0e1tv4ia8x5jx Zmbp Usqp Cau



How To Hide A Link In Html 8 Steps With Pictures Wikihow



How To Create A Skip To Content Link Css Tricks



Html Link Explained With Attributes Href Target Rel And Css Styling


Difference Between Link And Hyperlink Difference Between



Html Base Href Not Taken Into Account For Link Static Resources And Css Stack Overflow



Nested Links Css Tricks


Q Tbn And9gcrtbn14lpkbjctzkr9gpliaat9c0zhemlljb0tzs2fjxo2w2zkm Usqp Cau


コメント
コメントを投稿